티스토리 뷰
1. 타입스크립트 기본 타입
타입스크립트의 기본타입은 크게 12가지가 있습니다.
- Boolean
- Number
- String
- Array
- Tuple
- Object
- Enum
- Any
- Void
- Never
1-1. Boolean
- 진위 값(true,false)을 선언합니다.
let isLFalse: boolean = false;
let isTrue: boolean = false;1-2. Number
- 숫자 값을 선언합니다.
let num: number = 10;1-3. String
- 문자열 값을 선언합니다.
let str: string = 'hello';1-4. Array
- 배열을 선언합니다. (아래 두가지 방법으로 타입 선언이 가능합니다.)
// 배열 타입 선언 1
let arr1: string[] = [];
arr1.push('hi')
let arr2: number[] = [];
arr2.push(10)
// 배열 타입 선언 2
let arr3 : Array<string> = [];
arr3.push('hi');
let arr4 : Array<number> = [];
arr4.push(10);1-5. Tuple
- 원소의 수와 각 원소의 타입이 정확하게 명시된 배열의 타입을 지정할 수 있습니다.
- 정확히 명시된 원소만 가질 수 있고, 타입보다 적거나 많은 배열을 할당하면 에러가 발생합니다.
let tuple1: [string, number] = ['hi', 10];
let tuple2: [string, number, boolean] = ['hello', 40, true];
let tuple3: [string, number, boolean] = ['hello', 40, true, '안녕']; // Error1-6. Object
- 객체 값을 선언합니다.
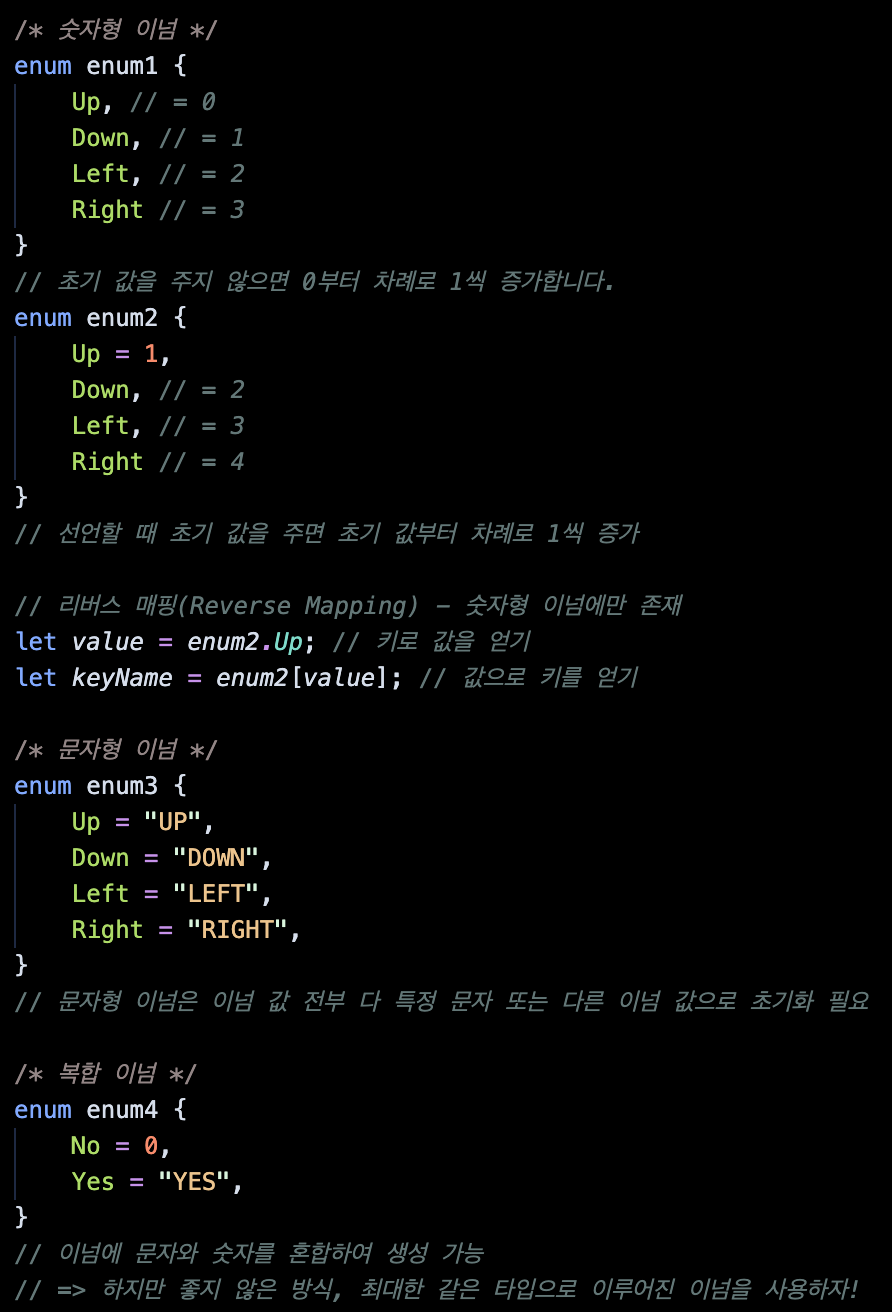
let obj: object = { num: 3, str: '10', bool: true };1-7. Enum
- 식별자가 있고, 그 속성 값이 있는 열거형 데이터 타입 형태입니다.
- Enum의 속성 값으로는 문자열 또는 숫자만 허용됩니다.
- 셀렉트 필드의 값을 제한하거나, 상수들의 집합을 정의하고 싶은 경우 사용 합니다.
enum e1 {
KR, // == 0
JP, // == 1
ES, // == 2
US, // == 3
}
// default는 0,1,2 . . 순으로 값이 정해짐!
let ko = e1.KR; // 0
enum e2 {
KR = 1000,
JP = 100,
ES = 10,
US = 1,
}
// 이넘의 식별자를 임의로 설정!
let jp = e2.JP; // 100
1-8. Any
- 모든 타입에 대해서 허용합니다.
- 기존 JS를 TS로 점진적으로 적용할 때 활용하면 좋습니다. (하지만 Any 타입을 너무 많이 쓰면 TS를 쓸 이유가 없습니다 !)
let any1: any = 'hi';
any1 = 20;
any1 = false;1-9. Void
- 변수에는 undefined 와 null만 할당 가능합니다.
- 함수에 반환 값이 없는 경우 사용합니다.
let vode1: void = undefined;
vode1 = null;
vode1 = 10; //Error
function noRetrun(): void {
console.log('noRetrun');
}1-10. Never
- 일반적으로 함수의 리턴 타입으로 사용합니다.
- 항상 오류를 출력하거나, 리턴 값이 절대로 없는 경우(무한 루프에 빠지는 것과 같음) 사용합니다.
function neverFn1(): never {
throw new Error('Error!')
}
function neverFn2(): never {
while (true) {
// ~
}
}2. 연산자를 이용한 타입 정의
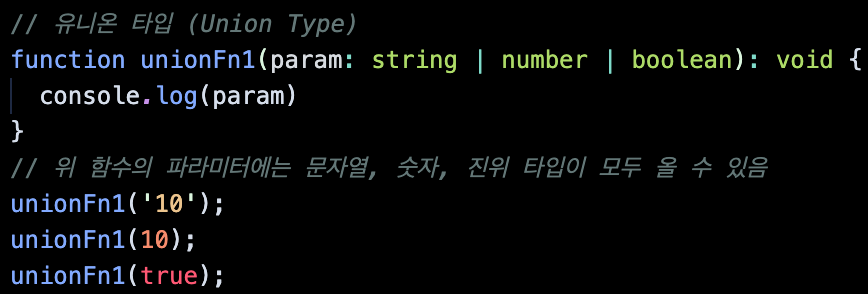
2-1. Union Type

- 유니온 타입(Union Type)이란 자바스크립트의 OR 연산자(||)와 같이 A이거나 B이다 라는 의미의 타입입니다.
- | 연산자를 이용하여 타입을 여러 개 연결하는 방식을 유니온 타입 정의 방식입니다.

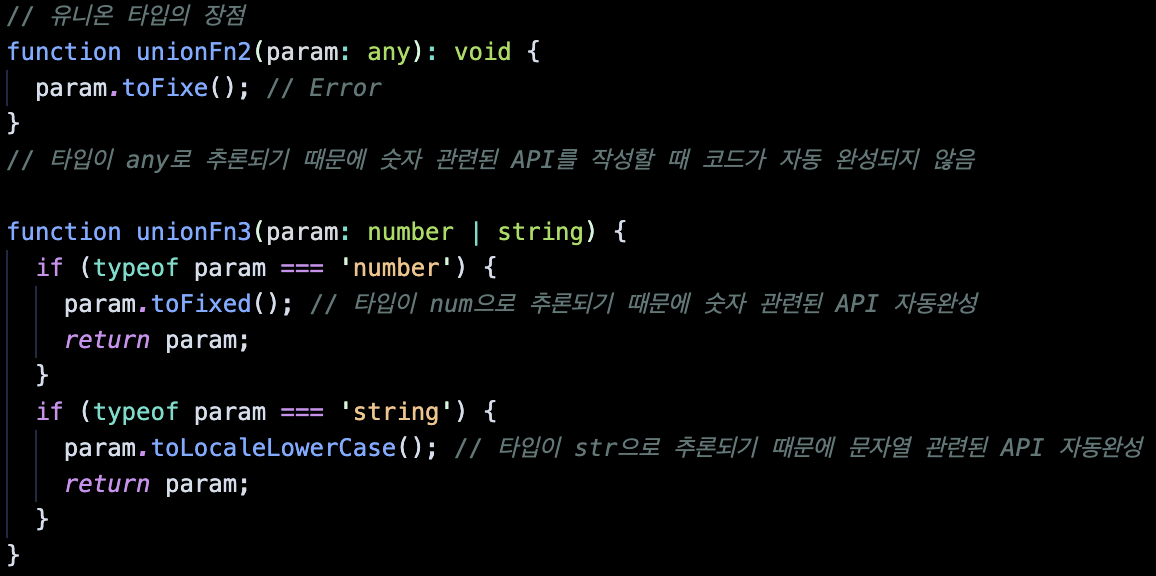
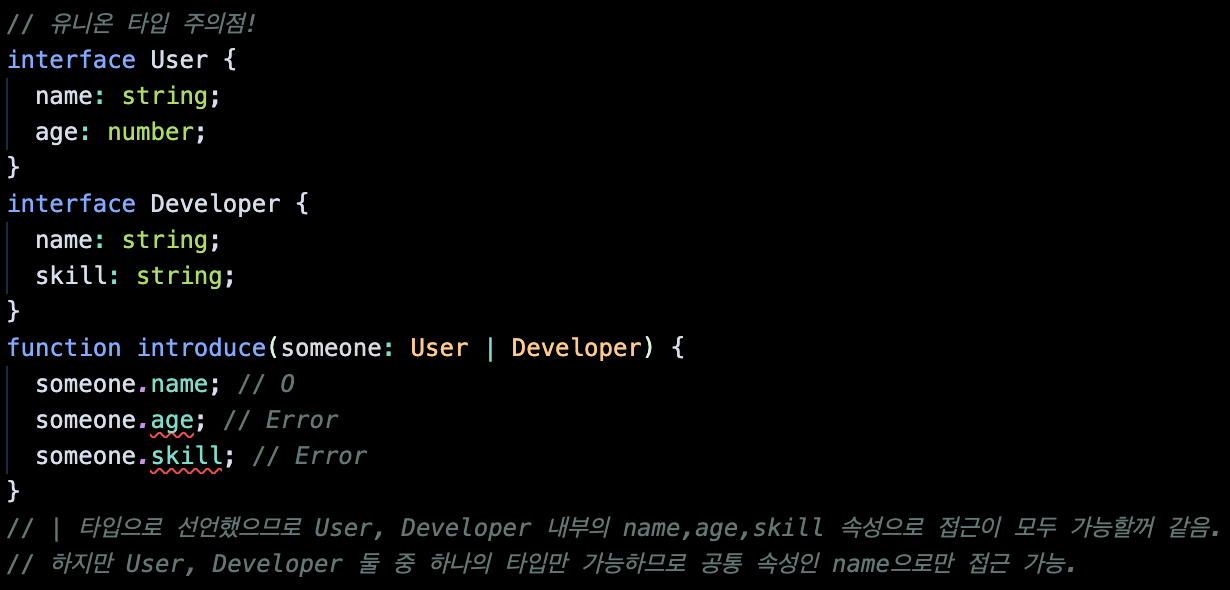
- 유니온 타입의 장점은 개발자가 직접 타입을 추론하여 코딩하면 해당 타입에 해당하는 API 들을 쉽게 사용 가능합니다.

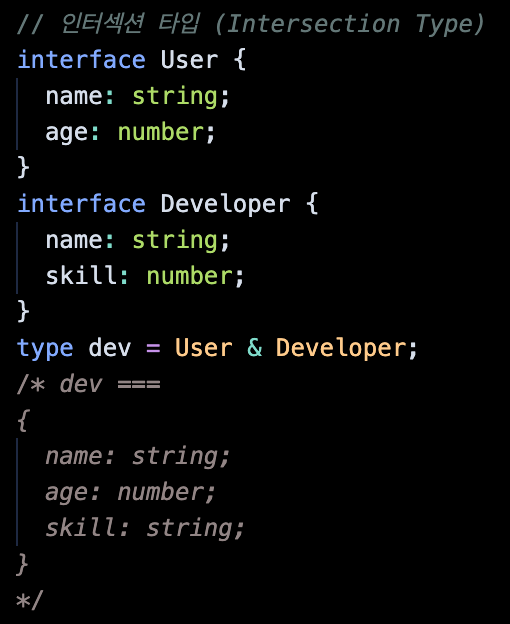
2-2. Intersection Type

- 인터섹션 타입(Intersection Type)은 여러 타입을 모두 만족하는 하나의 타입을 의미합니다.
- & 연산자를 이용하여 타입을 여러 개 연결하는 방식을 유니온 타입 정의 방식입니다.
타입 스크립트에서 타입을 지정하는 것이 가장 중요하다! 그러므로 기초부터 탄탄히 잘 배워둬야겠다!
* 참고
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com
'TypeScript' 카테고리의 다른 글
| TS - Generics (0) | 2022.05.10 |
|---|---|
| TS - Class (0) | 2022.05.09 |
| TS - 인터페이스 (0) | 2022.05.08 |
| TS - 함수 (0) | 2022.05.06 |
| TS - 타입스크립트 란? (0) | 2022.05.01 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- typescript
- 호이스팅
- 자바스크립트 비동기 동작원리
- 자바스크립트 동작원리
- useRef
- array
- 렌더링 속도 개선
- next.js에 .gitignore가 적용되지 않을 때
- redux
- redirects
- javascript
- 시맨틱 웹
- 타입스크립트
- 함수형 컴포넌트
- vue
- 1급 함수
- rewrites
- debouncing
- Next.js
- 가상스크롤
- zustand
- 1급 시민
- 1급 객체
- 매겨변수와 인자
- 목표 일기
- next.js 환경변수
- Virtual Scroll
- react
- programmers
- React로 쓰로틀링 디바운싱 구현
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
