티스토리 뷰
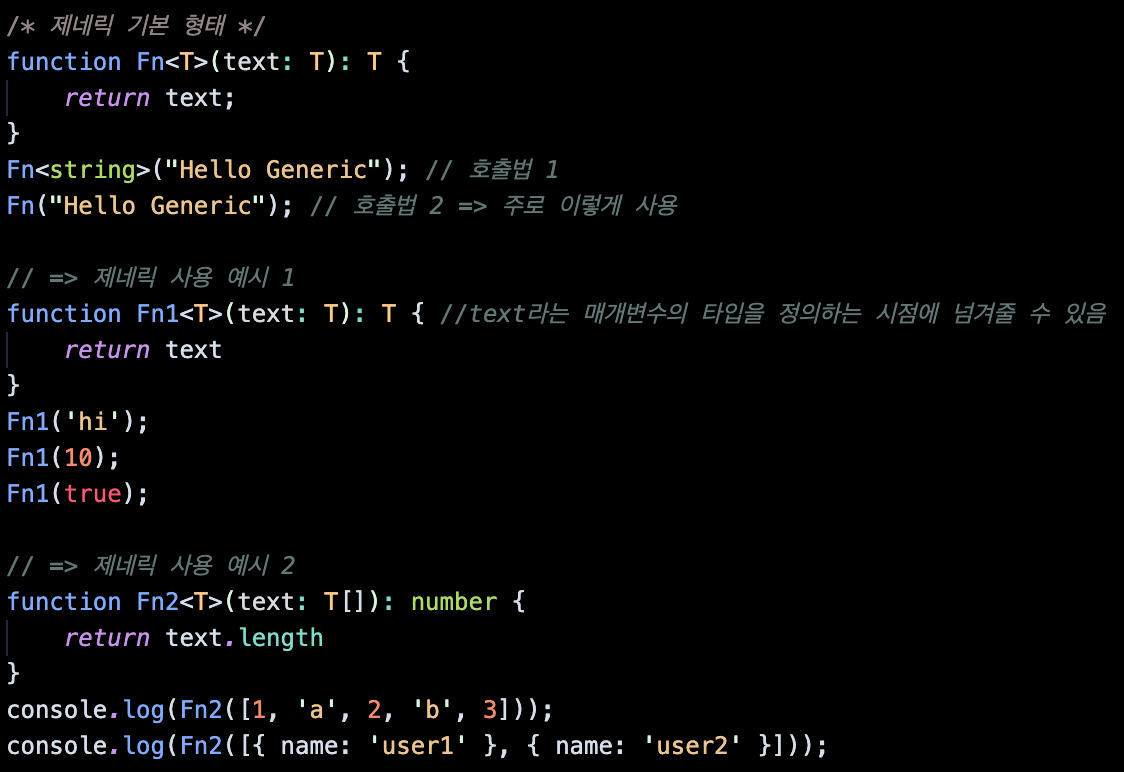
1. 제네릭 기본 형태

- 제네릭은 선언 시점이 아니라 생성 시점에 타입을 명시하여 하나의 타입만이 아닌 다양한 타입을 사용할 수 있도록 하는 기법이며, 재사용 성이 높은 컴포넌트를 만들 때 자주 활용됩니다.
- T는 제네릭을 선언할 때 관용적으로 사용되는 식별자로 타입 파라미터라 합니다. (T는 Type의 약자로 반드시 T를 사용하여야 하는 것은 아닙니다.)
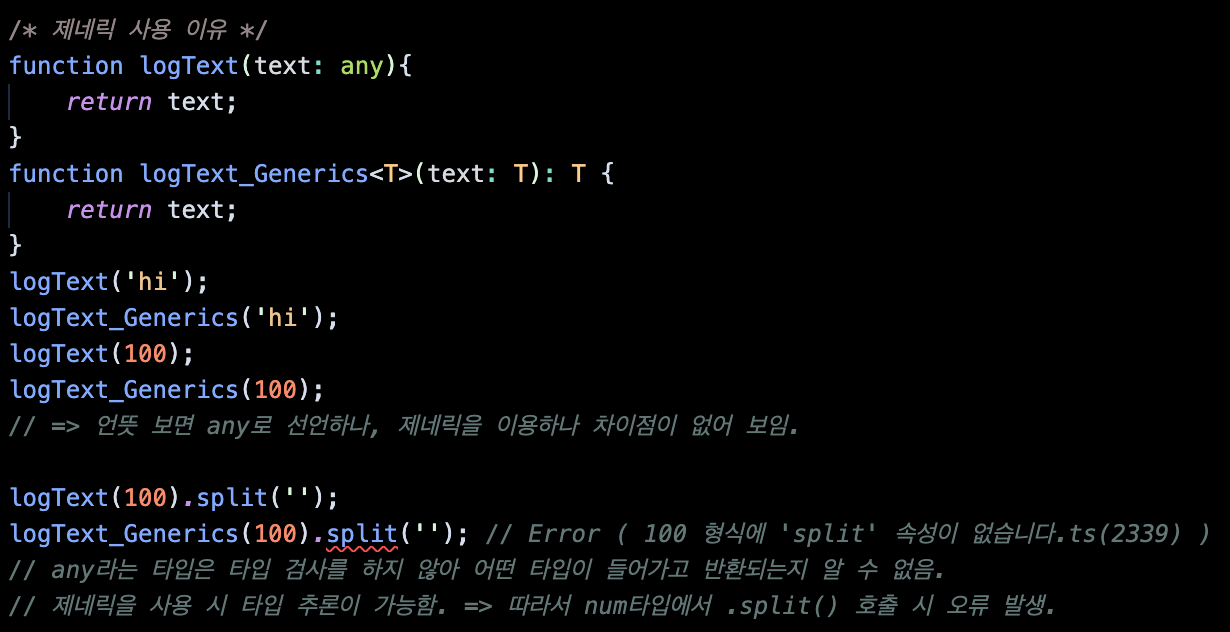
2. 제네릭을 사용하는 이유

- 한번의 선언으로 다양한 타입에 재사용이 가능하다는 장점이 있습니다.
-
제네릭을 사용 시 타입 추론이 가능하여 해당 타입에서 사용 하지 못하는 함수나, API를 호출하면 오류를 발생시켜 오류의 사전 방지가 가능합니다.
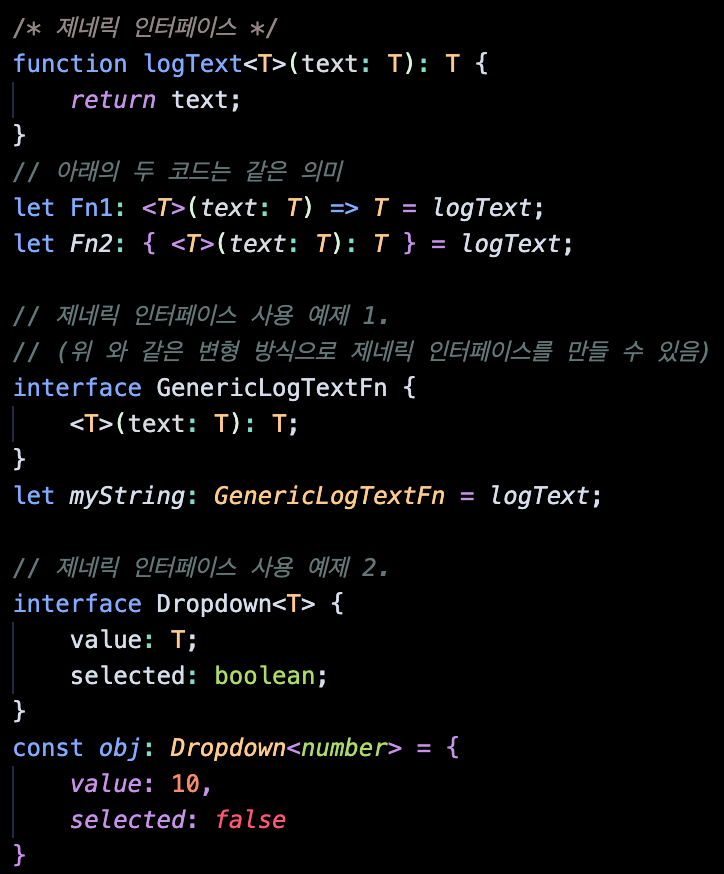
3. 제네릭 인터페이스

공부한 내용에 의하면 TS 제네릭에는 이 외에도 타입 제한과 같은 다른 기능을 하지만, 개인적인 생각으론.. 자주 사용하지 않을것 같고 중요하지 않다고 생각하기에 정리는 하지 않았다! 위 정리 내용은 기본적인 TS의 제네릭 문법이므로 심층적 내용을 공부하게 되면 내용을 더 추가해야겠다!
(현재 210510 기준 정리)
*참고
제네릭 | 타입스크립트 핸드북
제네릭(Generics)의 사전적 정의 제네릭은 C#, Java 등의 언어에서 재사용성이 높은 컴포넌트를 만들 때 자주 활용되는 특징입니다. 특히, 한가지 타입보다 여러 가지 타입에서 동작하는 컴포넌트를
joshua1988.github.io
'TypeScript' 카테고리의 다른 글
| TS - 유틸리티 타입 (0) | 2022.05.18 |
|---|---|
| TS - 타입 추론 · 호환 · 단언 · 가드 · 별칭 (0) | 2022.05.13 |
| TS - Class (0) | 2022.05.09 |
| TS - 인터페이스 (0) | 2022.05.08 |
| TS - 함수 (0) | 2022.05.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- zustand
- 매겨변수와 인자
- array
- Virtual Scroll
- redirects
- typescript
- Next.js
- 렌더링 속도 개선
- 1급 시민
- programmers
- 호이스팅
- 시맨틱 웹
- 타입스크립트
- vue
- 1급 객체
- 함수형 컴포넌트
- redux
- react
- useRef
- rewrites
- React로 쓰로틀링 디바운싱 구현
- 1급 함수
- next.js 환경변수
- 자바스크립트 비동기 동작원리
- next.js에 .gitignore가 적용되지 않을 때
- 목표 일기
- 가상스크롤
- debouncing
- 자바스크립트 동작원리
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
