티스토리 뷰
this란 함수를 호출할 때 생성되는 실행 컨텍스트 객체입니다.
*실행 컨텍스트? 실행할 코드에 제공할 환경 정보들을 모아놓은 객체입니다. (ex. window, global ..)
- 전역 공간에서의 this
- 메서드 또는 함수로서 호출할 때 내부에서의 this
- 콜백 함수 호출 시 내부에서의 this
- 생성자 함수 내부에서의 this
위의 경우로 this의 의미를 나눌 수 있습니다.
1. 전역 공간에서의 this

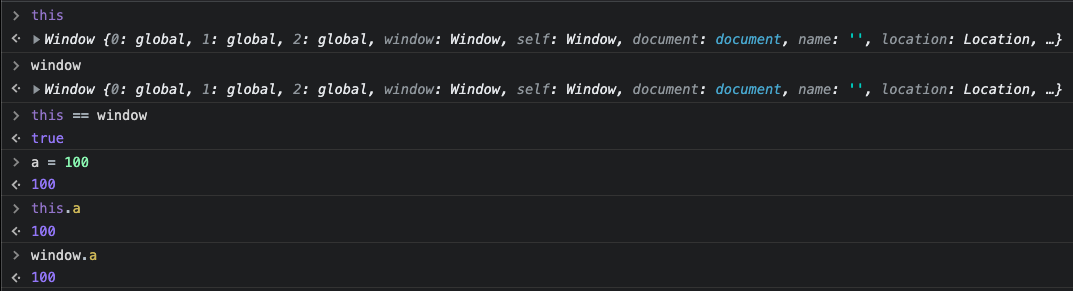
전역 공간에서의 this는 전역 객체를 가리킵니다. (브라우저 환경에서는 window, NodeJS 환경에서는 global)
thia.a와 window.a의 값이 100으로 같은 것은 JS의 모든 변수는 실은 특정 객체의 프로퍼티로 동작하기 때문입니다.
=> 전역변수를 선언하면 JS 엔진은 이를 전역 객체의 프로퍼티로 할당
2. 메서드 또는 함수로서 호출할 때 내부에서의 this
2-1. 메서드와 함수의 차이

- 함수는 그 자체로 독립적인 기능을 수행합니다.
- 메서드는 자신을 호출한 대상 객체에 관한 동적을 수행합니다.
- 함수 앞에 점(.)이 있는지 여부만으로 간단하게 구분이 가능합니다.
=> 점(.) 앞에 객체가 명시되므로, 점(.)이 있으면 메서드 없으면 함수입니다.
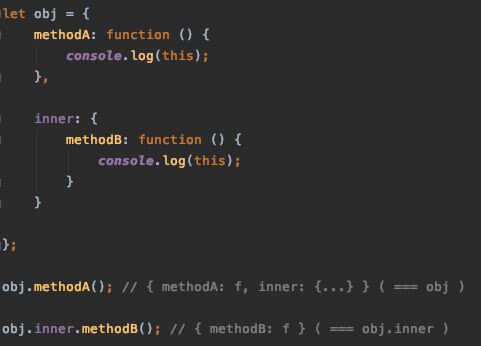
2-2. 메서드로 호출할 때 그 내부에서의 this

- 호출한 주제에 대한 정보가 담깁니다.
- 어떤 함수를 메서드로 호출하는 경우 호출의 주체는 바로 함수명 앞의 객체 입니다. 즉, this는 마지막 점 앞에 명시된 객체를 말합니다. 예제에서 obj.methodA() 에서 호출의 주체는 obj, obj.inner.methodB() 에서 호출의 주체는 obj.inner 입니다.
2-3. 함수로 호출할 때 그 내부에서의 this

- 함수로 호출할 때 this가 지정되지 않습니다.
=> 함수로 호출 시 주체를 명시하지 않고 개발자가 직접 실행한 것이기 때문에 호출 주체의 정보를 알 수 없음 - 실행 컨턱스트를 활성화할 당시 this가 지정되지 않은 경우 this는 전역 객체를 바라봅니다.
3. 콜백 함수 호출 시 내부에서의 this

- 콜백 함수도 기본적으로는 함수이기 때문에, this를 지정하지 않으면 전역객체를 가리킵니다.
=> 콜백 함수의 제어권을 가지는 함수나 메서드가 콜백 함수에서의 this를 무엇으로 할지를 결정하며, 특별히 정의하지 않은 경우에는 기본적으로 함수와 마찬가지로 전역 객체를 가리킵니다.
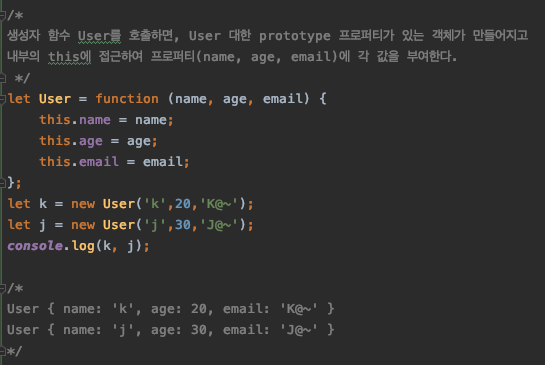
4. 생성자 함수 내부에서의 this

- 생성자 함수란 어떤 공통 성질을 가지는 객체들을 생성하는데 사용하는 함수입니다.
생성자를 클래스(class), 클래스를 통해 만든 객체를 인스턴스(instance)라고 합니다. - JS는 함수에 생성자로서의 역할을 함께 부여 했습니다.
new 명령어를 통해 함수를 호출하면 함수가 생성자로 동작하여 인스턴스 객체를 만듭니다. 이때 내부에서의 this는 새로 만들어진 인스턴스 자신이 됩니다. - 생성자 함수를 호출하면
1. 생성자의 prototype 프로퍼티를 참조하는 __proto__ 라는 프로퍼티가 있는 객체를 생성합니다.
2. 미리 준비된 공통 속성 및 개성을 해당 객체(this)에 부여합니다.
개발을 하면서 this를 참 많이 사용했는데, 이렇게 여러가지 호출 방법에 의해서 다르게 결정이 되는지는 잘 몰랐다.. this값의 변화에 대해서 확실하게 공부해야겠다!
[JavaScript 정복기] this가 뭐야?? (코어 자바스크립트) - 1
javascript를 공부해보며 뭔가 깊이 몰랐던 부분들 위주로 정리 해보고자 한다.
velog.io
'JavaScript' 카테고리의 다른 글
| JS - 복사한 값, 붙여넣기 이벤트 (0) | 2022.05.12 |
|---|---|
| JS - 화살표 함수(Arrow function) (0) | 2022.04.22 |
| JS - String() 과 toString() (0) | 2022.04.13 |
| JS - Spread 문법 (0) | 2022.04.08 |
| JS - 배열 함수 sort() (0) | 2022.04.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- redirects
- useRef
- react
- next.js에 .gitignore가 적용되지 않을 때
- 1급 함수
- debouncing
- typescript
- React로 쓰로틀링 디바운싱 구현
- array
- Virtual Scroll
- 자바스크립트 동작원리
- rewrites
- zustand
- redux
- next.js 환경변수
- 가상스크롤
- 시맨틱 웹
- programmers
- 함수형 컴포넌트
- vue
- 호이스팅
- Next.js
- 1급 객체
- 매겨변수와 인자
- 타입스크립트
- javascript
- 렌더링 속도 개선
- 1급 시민
- 목표 일기
- 자바스크립트 비동기 동작원리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
