티스토리 뷰
1. sort()
.sort()는 JS의 배열의 기본 함수로 말 그대로 정렬기능을 제공한다. 하지만 우리가 알고있는 정렬과 조금 다르다.

나의 경우 알고리즘 문제를 풀다 데이터를 정렬하는 로직에서 이상한 점을 느꼈다.
이와 같이 [123,23,3] 을 정렬하면 [3,23,123]이 나와야하는데, [123,23,3] 이 나온다.
구글링을 해보니 JS에서 배열의 sort() 함수는 배열 안 데이터들을 모두 문자열이라고 생각하고 정렬을 한다는 사실을 알았다.
2. 해결법

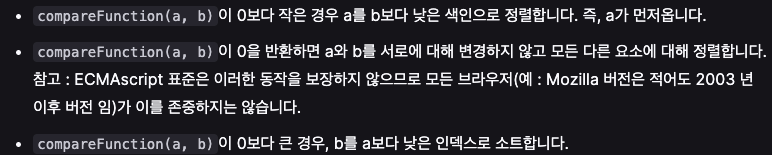
위 MDN 문서를 참고해보면, sort()함수 안의 람다 함수로 올바르게 정렬 할 수 있다.
- 즉 sort() 함수에서 두 값을 비교 시 리턴값에 따라
return -1 => a를 b보다 낮은 인덱스로 정렬 a, b
return 0 => a, b를 변경하지 않음
return 1 => b를 a보다 낮은 인덱스로 정렬 b, a
* 문자열(유니코드)끼리는 >, < 연산은 가능하지만 - 연산은 불가능하기 때문에 제대로 된 비교가 이루어지지 않는다.
let sorted = [123, 23, 3] // 숫자형 배열
let s1 = sorted.sort() // = [123, 23, 3]
let s2 = sorted.sort((a,b)=>a-b) // 오름차순 정렬 = [3, 23, 123]
let s3 = sorted.sort((a,b)=>b-a) // 내림차순 정렬 = [123, 23, 3]
let sorted2 = ['a', 'abc', 'd'] // 문자열 배열 혹은 문자열,숫자 조합의 배열
//문자열(유니코드)끼리는 >, < 연산은 가능하지만 - 연산은 불가능하기 때문에 제대로 된 비교가 이루어지지 않기때문에
//아래와 같이 정렬한다.
let s4 = sorted2.sort((a, b) => {
if (a < b) return -1;
if (a > b) return 1;
if (a === b) return 0;
else return -1;
});
// return -1 => a를b보다 낮은 인덱스로 정렬 a, b
// return 0 => a, b 변경하지 않음
// return 1 => b를a보다 낮은 인덱스로 정렬 b, a
// = ['a', 'd', 'abc']
'JavaScript' 카테고리의 다른 글
| JS - String() 과 toString() (0) | 2022.04.13 |
|---|---|
| JS - Spread 문법 (0) | 2022.04.08 |
| JS - JSX? (0) | 2022.03.31 |
| JS - Map() 과 Set() (0) | 2022.03.02 |
| JS - 불변성(ps. Immutable) (0) | 2022.02.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- debouncing
- next.js에 .gitignore가 적용되지 않을 때
- rewrites
- 가상스크롤
- 함수형 컴포넌트
- programmers
- 렌더링 속도 개선
- Virtual Scroll
- typescript
- zustand
- Next.js
- array
- next.js 환경변수
- 1급 함수
- 시맨틱 웹
- 1급 시민
- vue
- React로 쓰로틀링 디바운싱 구현
- 자바스크립트 비동기 동작원리
- react
- redirects
- 1급 객체
- javascript
- useRef
- 호이스팅
- 매겨변수와 인자
- 목표 일기
- redux
- 자바스크립트 동작원리
- 타입스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
