티스토리 뷰
1. 시맨틱 웹(Semantic Web)
✍ 1-1. 정의
- 시맨틱 웹이란 직역하면 의미론적인 웹 입니다. 간단히 하면, 의미를 가진 HTML 요소를 통한 작성 방법이라고 할 수있습니다.
- 웹에 존재하는 수많은 웹페이지들에 메타 데이터를 부여하고, 기존의 잡다한 데이터 집합이었던 웹 페이지를 의미와 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 발상입니다.
- 인터넷의 각종 리소스(웹 문서, 파일, 서비스 등)에 대한 정보와 자원 사이의 관계를 의미 정보(Semanteme)로 만들어 컴퓨터가 처리할 수 있는 은톨로지 형태로 표현하고, 이를 처리하도록 한 기술입니다.
- * 은톨로지 - 존재하는 사물과 사물간의 관계 및 여러 개념을 컴퓨터가 처리 할 수 있는 형태로 표현한 것
🧐 1-2. 목적과 사용 이유
- ✅ 검색엔진 최적화 (SEO) 때문입니다.
그렇다면 검색엔진 최적화(SEO)란 무엇이고, 시맥틱 웹과 어떤 관련이 있을까요?
- 웹 상에서 검색 포탈 사이트로 키워드를 검색을 했을 때 관련 사이트들을 검색하기 위해 검색 엔진을 사용합니다. 개발자들은 특별한 경우가 아닌 이상 사용자에게 검색어에 대한 노출을 많이 할 수 있어야 좋기 때문에 검색엔진 최적화(SEO)를 고려합니다. 즉 검색 엔진 최적화를 하면 검색 엔진에 더 잘 노출되게 됩니다.
- 검색엔진은 웹 사이트의 HTML코드만으로 그 의미를 인지하고 수집하는데, 이때 시멘틱 요소(Semantic elemnet)를 해석하게 됩니다.
- 따라서 시멘틱 태그로 코드를 작성해야 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용하여 검색엔진을 최적화 시킬 수 있습니다.
- 시멘틱 태그를 사용하면 개발자가 의도한 요소의 의미가 명확하게 할 수 있습니다.
- 코드의 가독성을 높이고, 유지보수를 쉽게 할 수 있습니다.
😮 1-3. 시맨틱 테그를 이용한 시맨틱 웹 구현
HTML 요소는 non-semantic 요소와 semantic 요소로 구분할 수 있습니다.
- non-semantic 요소
- div, span 등이 있으며 이들 태그는 content에 대하여 어떠한 설명도 하지 않습니다.
- semeantic 요소
- form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명합니다.
<!-- non-semantic 예시 -->
<div>
프론트엔드 개발자 블로그입니다.
</div>
<!-- semantic 예시 => 검색엔진 최적화!! -->
<h1>
프론트엔드 개발자 블로그입니다.
</h1>
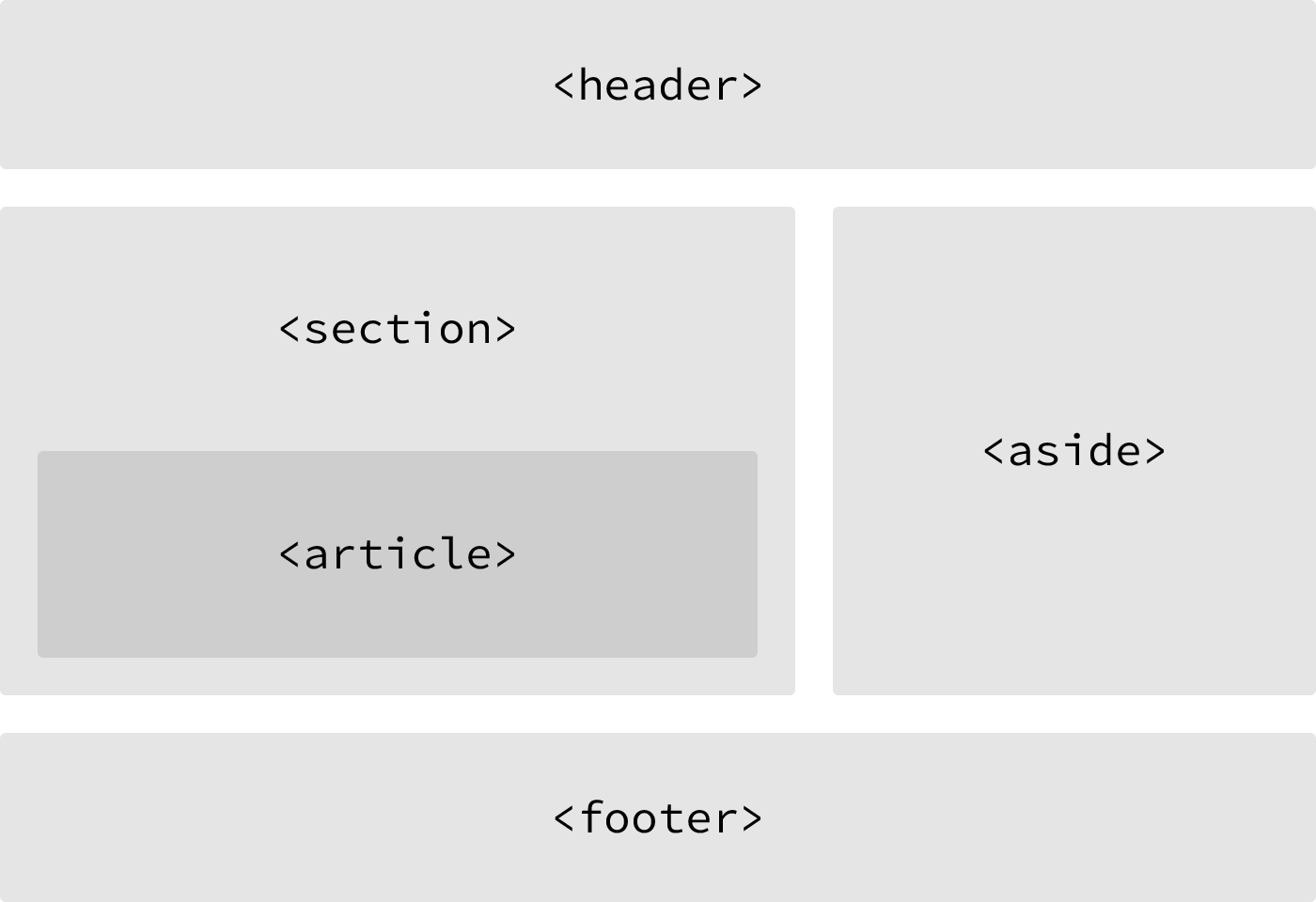
마지막으로 HTML5에 새롭게 추가된 시맨틱 태그에 관해서 알아봅시다!

- header : 헤더를 의미
- nav : 네비게이션을 의미
- aside : 사이드에 위치하는 공간을 의미
- section : 본문의 여러 내용(article)을 포함하는 공간을 의미
- article : 본문의 주내용이 들어가는 공간을 의미
- footer : 푸터를 의미
더 많은 자세하고 많은 정보 !!
| <article> | 내용을 정의한다. |
| <aside> |
페이지 콘텐츠를 제외한 콘텐츠를 정의한다.
링크, 광고, 사이드바 표시 등. |
| <details> | 사용자가 보거나 숨길 수있는 추가 세부 정보를 정의한다. |
| <summary> | <details> 요소를 위한 눈에 보이는 제목을 정의한다. |
| <figure> | 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함 된 콘텐츠를 지정한다. |
| <figcaption> | <figure> 요소에 대한 캡션을 정의한다. |
| <footer> | 문서 또는 섹션의 바닥글을 지정한다. 주로 저작권, 연락처 정보 등 내용이 삽입되며
<header>, <section>, <article> 등 다른 레이아웃 사용가능.
|
| <header> | 문서나 섹션의 머릿글을 지정한다. 사이트 맨 위쪽이나 왼쪽에 사용하며 헤더 안에 <form> 태그를 이용, 검색창을 넣거나 <nav>태그를 이용해 사이트메뉴를 넣는다.
|
| <main> | 문서의 주요 내용을 지정한다. |
| <mark> | 강조표시된 텍스트를 정의한다. 형광펜을 칠한 것처럼 노랗게 칠해진다. |
| <nav> | 네비게이션 링크를 정의한다. 같은 사이트내의 링크나 다른 사이트로의 링크들의 모음이다. |
| <section> | <header>, <footer>와 함께 문서의 구역을 정의한다. <section>안에 <section>을 넣을 수도 있고, <article>을 이용해 내용을 넣는다. |
| <time> | 날짜/시간을 정의한다. |
🤔 정리 !
- 시맨틱 웹은
- 웹에 존재하는 수많은 웹페이지들에 메타 데이터를 부여하고, 기존의 잡다한 데이터 집합이었던 웹 페이지를 의미와 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 발상 !
- 검색엔진 최적화에 좋음 !
🔗 참고한 글
Semantic Web | PoiemaWeb
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시맨틱 요소로 구
poiemaweb.com
시멘틱 태그 Semantic Tag
시맨틱 태그 (Semantic Tag) 시맨틱태그가 무엇일까? w3schools.com 에서는 이렇게 정의한다 : What are Semantic Elements? 시맨틱 요소는 자신의 의미를 브라우저와 개발자 모두에게 명확하게 설명한다. non-.
kutar37.tistory.com
'JavaScript' 카테고리의 다른 글
| Default Export / Named Export ? (2) | 2022.07.27 |
|---|---|
| 정규 표현식 (Regular Expression) (3) | 2022.07.18 |
| JS - 구조 분해 할당 문법 ? (0) | 2022.07.15 |
| JS - generator 함수와 yield (0) | 2022.07.12 |
| JS - JSON ? (0) | 2022.07.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입스크립트
- 렌더링 속도 개선
- array
- 호이스팅
- rewrites
- react
- Virtual Scroll
- 매겨변수와 인자
- zustand
- useRef
- next.js에 .gitignore가 적용되지 않을 때
- 시맨틱 웹
- 가상스크롤
- vue
- 1급 함수
- React로 쓰로틀링 디바운싱 구현
- typescript
- next.js 환경변수
- redirects
- 자바스크립트 비동기 동작원리
- debouncing
- 1급 시민
- Next.js
- 함수형 컴포넌트
- redux
- programmers
- 자바스크립트 동작원리
- javascript
- 목표 일기
- 1급 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
